- Welcome to TinyPortal Docs.
- Log in
Docs Navigation
Posted in Menu manager
Views: 2692
The TP Menu Manager is a very powerful and versatile way to organize and display information on your site, so lets give it a little trial run to see if it would be useful on your site. This article illustrates how to create a menu to be used in a block on your site.
It is also possible to add your own menu buttons to the SMF menu. This is illustrated in this article.
First, you'll want to go to: "TinyPortal > Menu Manager... there you'll see that simple control page:

Create a menu:
Click on the [Add Menu] link, type in a name for your menu and Save:

Now, in the Menu Manager control page you'll see your newly created menu:
... lets leave it there for now and switch over to the TP Blocks cp.
Creating a Menu Block:
Now that you have created your menu we'll need a TP Block for it to be displayed in, so go to: "TinyPortal > Manage Blocks" and select the Panel where you want your Menu Block to appear:

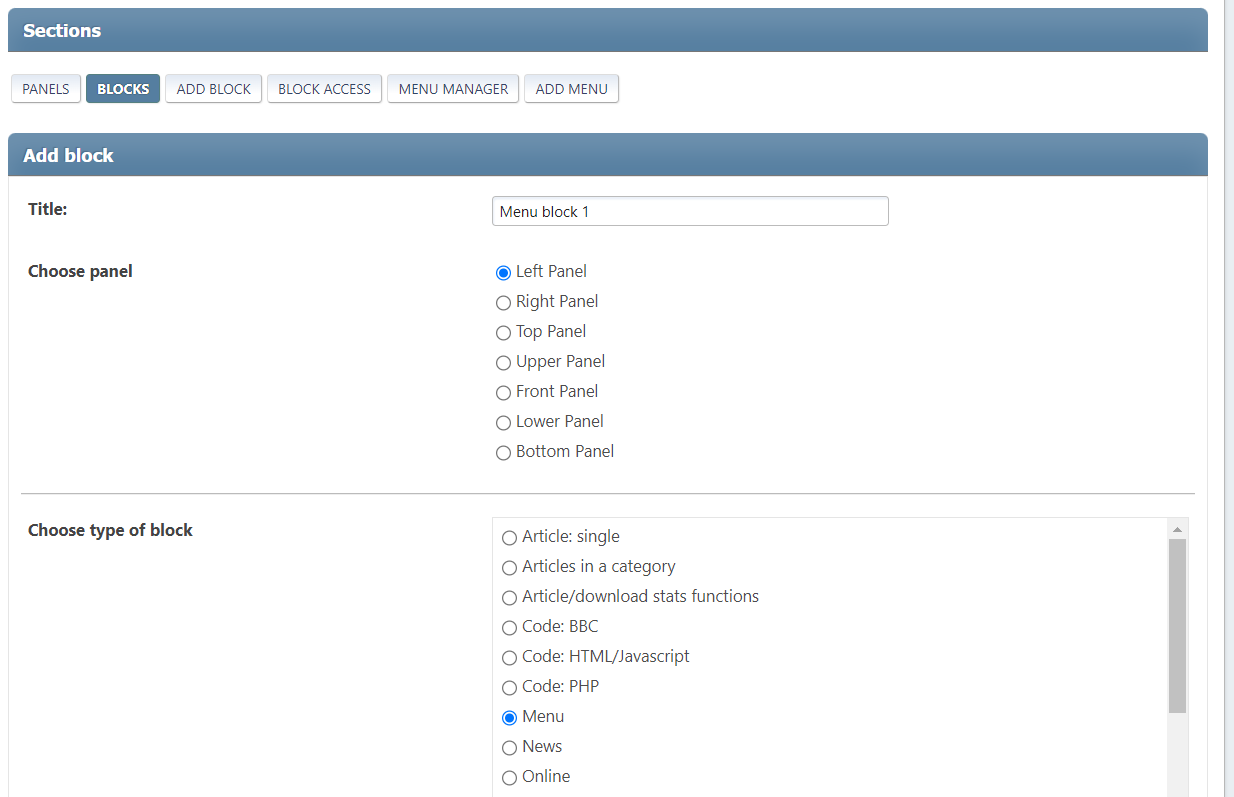
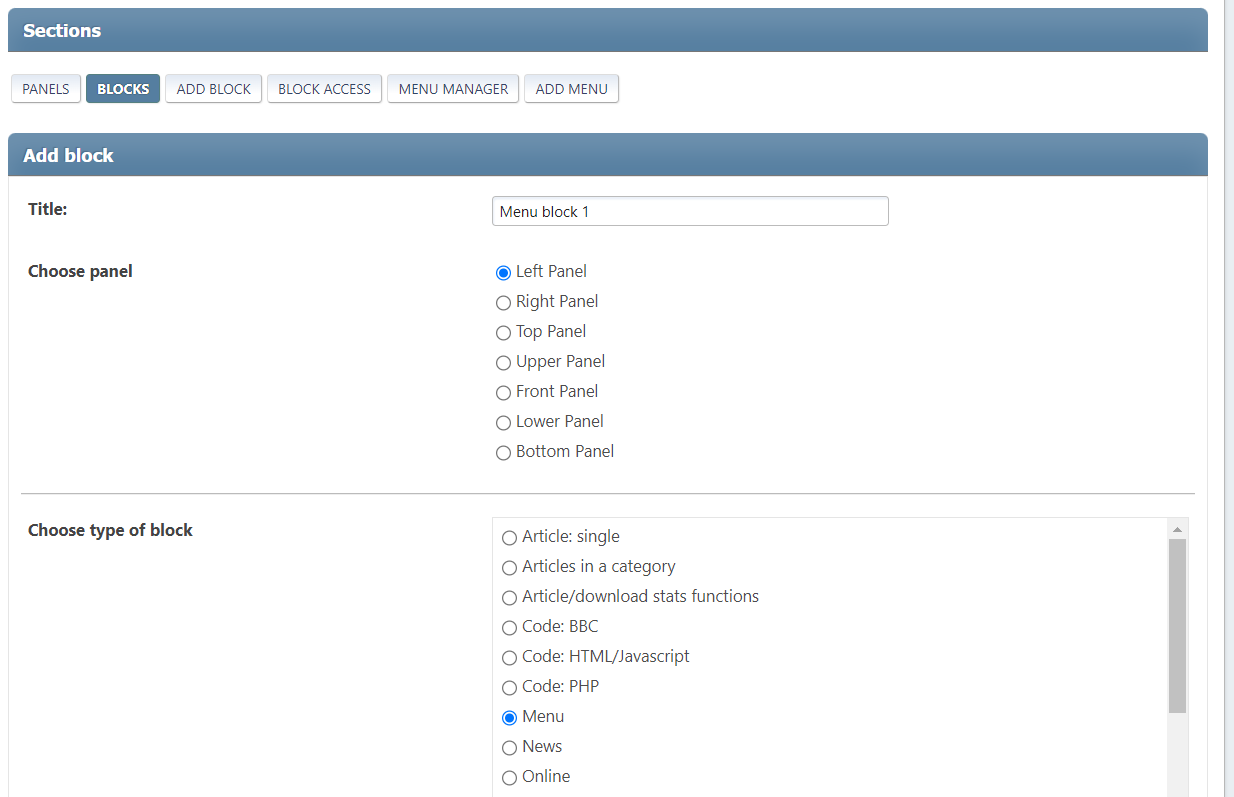
In the panel you've chosen, click the '[Add Block]' link and give your block a name and then select the Menu option button and [Save].

Next, you can choose the display options for your Menu Block:
For mine, I'm using the 'Docs Navigation' menu that we just created. For the 'Menu style:' you'll have three options to pick from, for this one I'm going to leave it in the default; 'TPdivider2.png'

Make sure to [Save] your menu block when your are done.
Build your menu:
Now that we've created our Menu and our Menu Block it's time to go back to the Menu Manager. As you can see in this next screen clip, in this menu we have several menu options in use, there are a total of 16 active, plus a few more that are inactive.
To add a new item to the menu, click on [Add Menu Item]

You can now choose what type of item you wish to create.
Title: Specify the menu item title
Type: Choose what type of menu item you need:
Options:
Item: Target location of the menu item. Not available for headers and spacers
Position: Specify the required indent for your menu item
Link: URL of destination. Only available for menu types 'Link' and 'Menu button'
Open in a new window: Only available for menu type 'Link'
Make sure to [Save] your menu item when your are done.
So, as we look at this screen clip and we see all of these 'Menu Items', we can then look at the following screen clip and see a similar resulting Menu Block in the left panel of the TP Docs home page.
NOTE: On the 'Pos' and 'Position' controls;
on the left side of your Menu Manager control page you have the 'Pos' control that can be used to set the sequential order of each item by entering a number for each one. The 'Position' control can be used to set the indentation of an item in the list. For example if you look at the last four items in this image and then look at the next screen clip of the TP Docs home page you can see how the Position control has set the indentation of those four items.

In the left panel 'Docs Navigation' block we see the results of our efforts!
Written by Ken
Last updated 10-Jan-2022 by @rjen
It is also possible to add your own menu buttons to the SMF menu. This is illustrated in this article.
First, you'll want to go to: "TinyPortal > Menu Manager... there you'll see that simple control page:

Create a menu:
Click on the [Add Menu] link, type in a name for your menu and Save:

Now, in the Menu Manager control page you'll see your newly created menu:
... lets leave it there for now and switch over to the TP Blocks cp.
Creating a Menu Block:
Now that you have created your menu we'll need a TP Block for it to be displayed in, so go to: "TinyPortal > Manage Blocks" and select the Panel where you want your Menu Block to appear:

In the panel you've chosen, click the '[Add Block]' link and give your block a name and then select the Menu option button and [Save].

Next, you can choose the display options for your Menu Block:
For mine, I'm using the 'Docs Navigation' menu that we just created. For the 'Menu style:' you'll have three options to pick from, for this one I'm going to leave it in the default; 'TPdivider2.png'

Make sure to [Save] your menu block when your are done.
Build your menu:
Now that we've created our Menu and our Menu Block it's time to go back to the Menu Manager. As you can see in this next screen clip, in this menu we have several menu options in use, there are a total of 16 active, plus a few more that are inactive.
To add a new item to the menu, click on [Add Menu Item]

You can now choose what type of item you wish to create.
Title: Specify the menu item title
Type: Choose what type of menu item you need:
Options:
- Category: link to a chosen category page: specify the category in the Item text box
- Article: link to a chosen article page: specify the article in the Item text box
- Link: link to any URL: specify the URL in the Item text box
- Header: header item in the menu
- Spacer: create an empty line (spacer) in your menu
- Menu button: adds a new menu option into the SMF menu: specify the URL in the Item text box
Item: Target location of the menu item. Not available for headers and spacers
Position: Specify the required indent for your menu item
Link: URL of destination. Only available for menu types 'Link' and 'Menu button'
Open in a new window: Only available for menu type 'Link'
Make sure to [Save] your menu item when your are done.
So, as we look at this screen clip and we see all of these 'Menu Items', we can then look at the following screen clip and see a similar resulting Menu Block in the left panel of the TP Docs home page.
NOTE: On the 'Pos' and 'Position' controls;
on the left side of your Menu Manager control page you have the 'Pos' control that can be used to set the sequential order of each item by entering a number for each one. The 'Position' control can be used to set the indentation of an item in the list. For example if you look at the last four items in this image and then look at the next screen clip of the TP Docs home page you can see how the Position control has set the indentation of those four items.

In the left panel 'Docs Navigation' block we see the results of our efforts!
Written by Ken
Last updated 10-Jan-2022 by @rjen



